|
|
|
LCD TFT 2,4 экран для arduino, учимся выводить текст
| |
| vichegodsk | Дата: Вторник, 05.04.2016, 23:37 | Сообщение # 1 |
|
Рядовой
Группа: Администраторы
Сообщений: 18
Статус: Offline
| LCD TFT 2,4 экран для arduino, учимся выводить текст
Всем привет, сегодня попробуем разобраться с LCD TFT 2,4 экраном для ардуино,
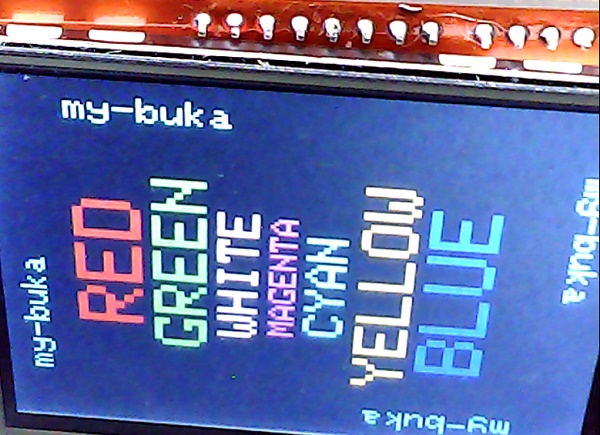
а именно научимся выводить текст на экран, разной высоты, цвета, ориентации на экране и так же в нужном месте где вам нужно.

И та приступим.
#include <Adafruit_GFX.h> // Libreria de graficos
#include <Adafruit_TFTLCD.h> // Libreria de LCD
// Pines de conexion del LCD
#define LCD_CS A3 // Chip Select - Pin analogico 3
#define LCD_CD A2 // Command/Data - Pin Analogico 2
#define LCD_WR A1 // LCD Write - Pin Analogico 1
#define LCD_RD A0 // LCD Read - Pin Analogico 0
#define LCD_RESET A4 // LCD Reset - Pin Analogico 4
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); // Instancia del LCD
#define BLACK 0x0000 // Определим цвета, чтобы обратиться к ним с вашим именем
#define RED 0xF800 // вместо того чтобы использовать шестнадцатеричный код.
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define BLUE 0x001F
#define CYAN 0x07FF
#define YELLOW 0xFFE0
#define MAGENTA 0xF81F
void setup(void)
{
// Вот тут надо заострить внимание, так как контроллеры у экрана бывают разные и по
// этому у некоторых при выполнении скетча ничего не происходит или экран горит белым
// это говорит о том что инициализации контроллера прошла не правильно.
// Для этого в строке tft.begin(0x0154); меняет адреса которые есть ниже в коментах
// и заново загружаем скетч в ардуино пока не покажется картинка. Ошибка не должна
// выводиться даже при не правильным инициализации контроллера экрана.
tft.begin(0x0154); // Инициализация адреса контроллера
// Адреса контролеров: 0x9325, 0x9328,0x7575, 0x9341, 0x8357,
// 0x0154,0x9488
tft.fillScreen(BLACK); // Очистка в черный цвет экран
}
void loop(void)
{
// этот блок функций будет крутиться постоянно
tft.setRotation(0); // Установка положения экрана по вертикали или горизонтали ( даном положении вертикально "0"
tft.setCursor(40, 10); // Поместим курсор в нужное место дисплея (X,Y),
// где X ширина (240 точек макс.) И Y высокий (320 точек макс.)
tft.setTextSize(2); // Определим размер текста. (Испытано размеры от 1 до 10)
tft.setTextColor(CYAN); // Определяем цвет текста
tft.println("my-buka");
// Дальше функции повторяются для наглядности их изменений в, положении экрана, точки курсора, размера текста,
// цвета текста
tft.setRotation(1);
tft.setCursor(40, 10);
tft.setTextSize(2);
tft.setTextColor(CYAN);
tft.println("my-buka");
tft.setRotation(2);
tft.setCursor(40, 10);
tft.setTextSize(2);
tft.setTextColor(CYAN);
tft.println("my-buka");
tft.setRotation(3);
tft.setCursor(40, 10);
tft.setTextSize(2);
tft.setTextColor(CYAN);
tft.println("my-buka");
tft.setRotation(0);
tft.setCursor(80, 41);
tft.setTextSize(5);
tft.setTextColor(RED);
tft.println("RED");
tft.setRotation(0);
tft.setCursor(65, 82);
tft.setTextSize(4);
tft.setTextColor(GREEN);
tft.println("GREEN");
tft.setRotation(0);
tft.setCursor(75, 116);
tft.setTextSize(3);
tft.setTextColor(WHITE);
tft.println("WHITE");
tft.setRotation(0);
tft.setCursor(78, 143);
tft.setTextSize(2);
tft.setTextColor(MAGENTA);
tft.println("MAGENTA");
tft.setRotation(0);
tft.setCursor(80, 162);
tft.setTextSize(3);
tft.setTextColor(CYAN);
tft.println("CYAN");
tft.setRotation(0);
tft.setCursor(45, 190);
tft.setTextSize(4);
tft.setTextColor(YELLOW);
tft.println("YELLOW");
tft.setRotation(0);
tft.setCursor(58, 224);
tft.setTextSize(5);
tft.setTextColor(BLUE);
tft.println("BLUE");
delay(10000); // Пауза 10 секунд
}
Ну вот на этом примере думаю должно быть более или менее понятно выполнений функций и как выводить текст на экран
скачать скетч
в следующем примере разберем как чертить.
|
| |
| |
| alex | Дата: Пятница, 15.04.2016, 23:25 | Сообщение # 2 |
|
Рядовой
Группа: Пользователи
Сообщений: 1
Статус: Offline
| Доброго времени суток! Благодарю за труды и так, как я совсем зеленый хочу поинтересоваться, ваш скетч подходит для due в связке с 3.2 TFT 320x480
Буду признателен за ответ
|
| |
| |
| my-buka | Дата: Суббота, 16.04.2016, 22:13 | Сообщение # 3 |
 Лейтенант
Группа: Администраторы
Сообщений: 62
Статус: Offline
| да все должно работать, так как у них одна библиотека
|
| |
| |
| BEST-83154 | Дата: Четверг, 24.11.2016, 13:26 | Сообщение # 4 |
|
Рядовой
Группа: Пользователи
Сообщений: 3
Статус: Offline
| а как его скомпилировать?
|
| |
| |
| vichegodsk | Дата: Четверг, 24.11.2016, 19:02 | Сообщение # 5 |
|
Рядовой
Группа: Администраторы
Сообщений: 18
Статус: Offline
| Цитата BEST-83154 (  ) а как его скомпилировать? |
| |
| |
| BEST-83154 | Дата: Пятница, 25.11.2016, 15:01 | Сообщение # 6 |
|
Рядовой
Группа: Пользователи
Сообщений: 3
Статус: Offline
| та вот не получается,я так понимаю пишет нет какого то файла
sketch_nov25a.ino:1:50: fatal error: Adafruit_GFX.h: No such file or directory
compilation terminated.
Ошибка компиляции.
|
| |
| |
| vichegodsk | Дата: Пятница, 25.11.2016, 18:56 | Сообщение # 7 |
|
Рядовой
Группа: Администраторы
Сообщений: 18
Статус: Offline
| Цитата BEST-83154 (  ) sketch_nov25a.ino:1:50: fatal error: Adafruit_GFX.h: No such file or directorycompilation terminated.
Или отсутствует библиотека или установлена модернизированная библиотека ( Adafruit_GFX.h ) в папке libraries в каталоге программы,
еще возможно в программе ( среде разработки ) не правильный путь к каталогу библиотек
Проще удалить библиотеку и заново ее установить
Вроде бы как в ошибке должен быть путь откуда берется библиотека Adafruit_GFX.h, зайти по этому пути и скопировать туда ее если она отсутствует.
|
| |
| |
| BEST-83154 | Дата: Среда, 28.12.2016, 18:35 | Сообщение # 8 |
|
Рядовой
Группа: Пользователи
Сообщений: 3
Статус: Offline
| а может у кого есть библиотека под CodeVisionAVR и дисплей на контролере ILI9341 ? Добавлено (28.12.2016, 18:35)
---------------------------------------------
всем приветкупил дисплей на контролере ili9341 (так утверждал продавец)написал небольшой проект для проверки - в протеусе работает а дисплей не запускается,только подсветкапомогите пожалуйста разобраться,хотябы просто проверить работает ли ону меня есть атмега 8 и 328
|
| |
| |
| Snaper97 | Дата: Понедельник, 18.12.2017, 19:02 | Сообщение # 9 |
|
Рядовой
Группа: Пользователи
Сообщений: 1
Статус: Offline
| С вашим скетчем дисплей выводит зеркальное отображение всех слов.Как это исправить?
|
| |
| |
|